
Context
Life is an overwhelming place right now. 1 in 5 people in the United States are prescribed mental health medications for ADHD, anxiety, and depression, and there isn’t a product today to help them manage both the condition and the medication. Over 60% don’t take their medication correctly, 40% report feeling stigmatised by their condition, and it’s a $300 billion problem each year.
The perception of 15-20 year-olds is that healthcare is dry, antiquated, and uninspiring which opened the opportunity to empower this age range to take control of their health and counter stigma with facts, agency, and community. There is an unnecessary inconvenience around taking pills, and that's the problem we are trying to fix.

Positioning
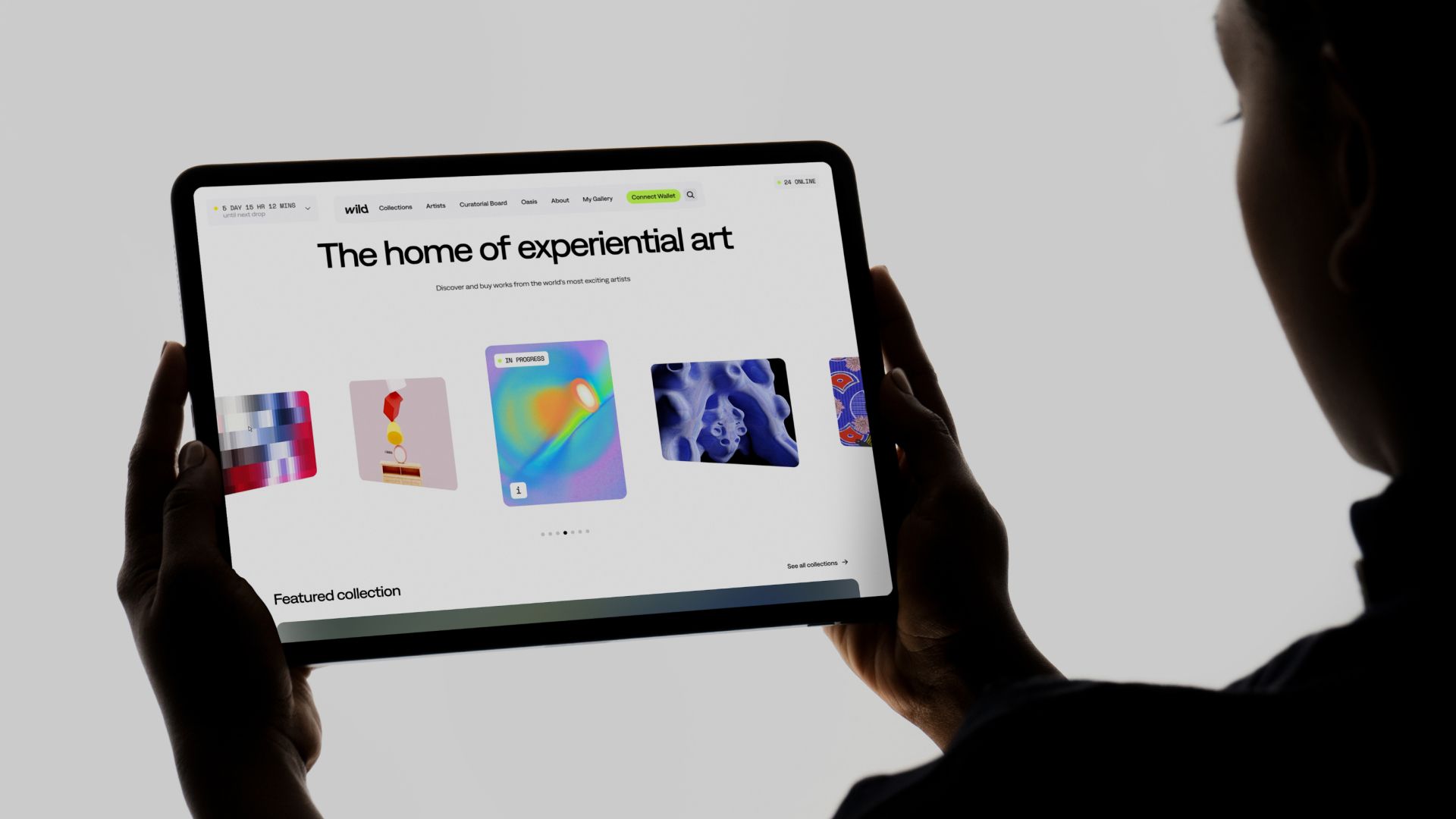
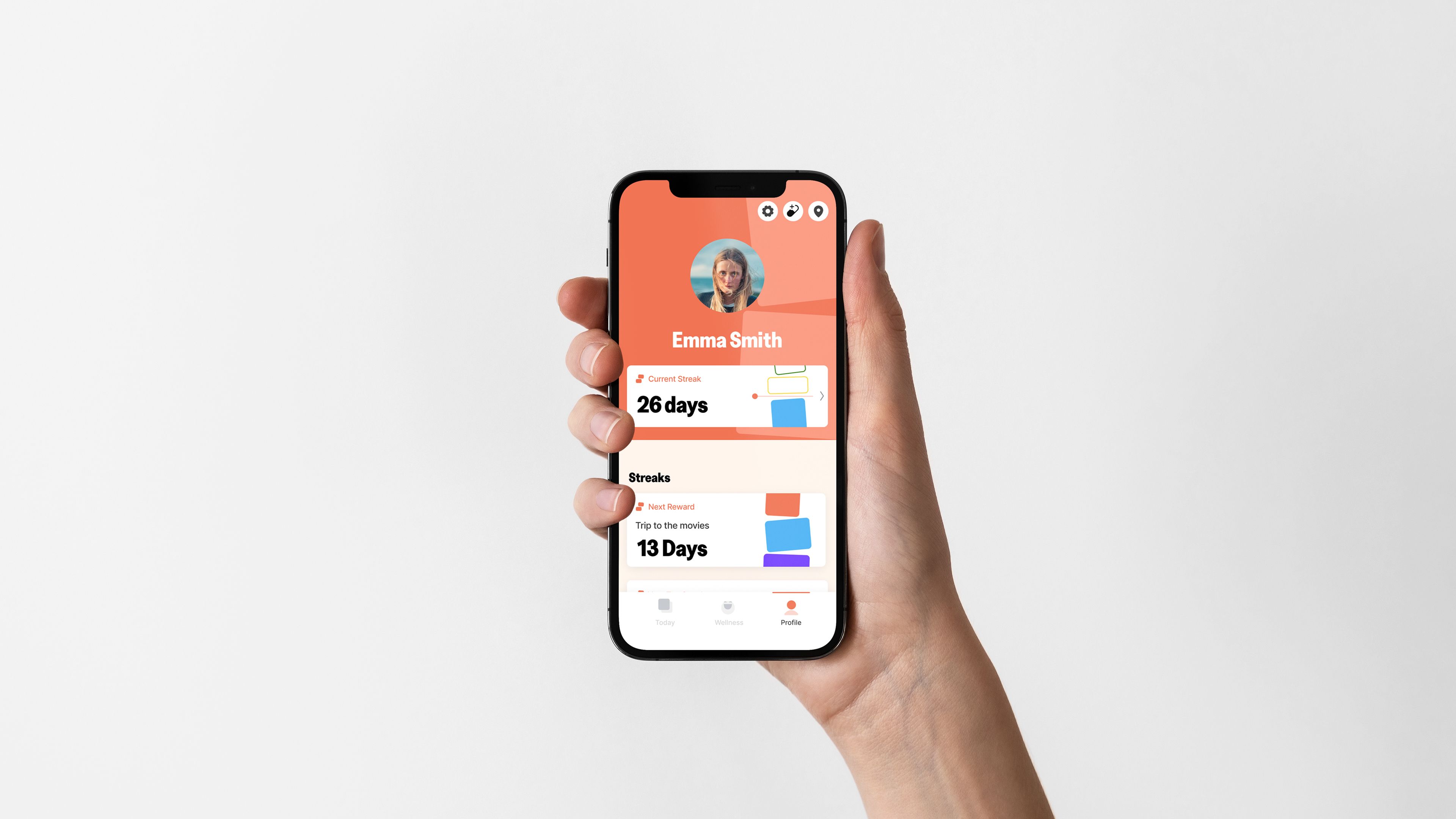
As a studio, we were tasked to name, brand and design the digital experience. We saw the opportunity to empower people to take control of their health and counter stigma with facts, agency, and community.
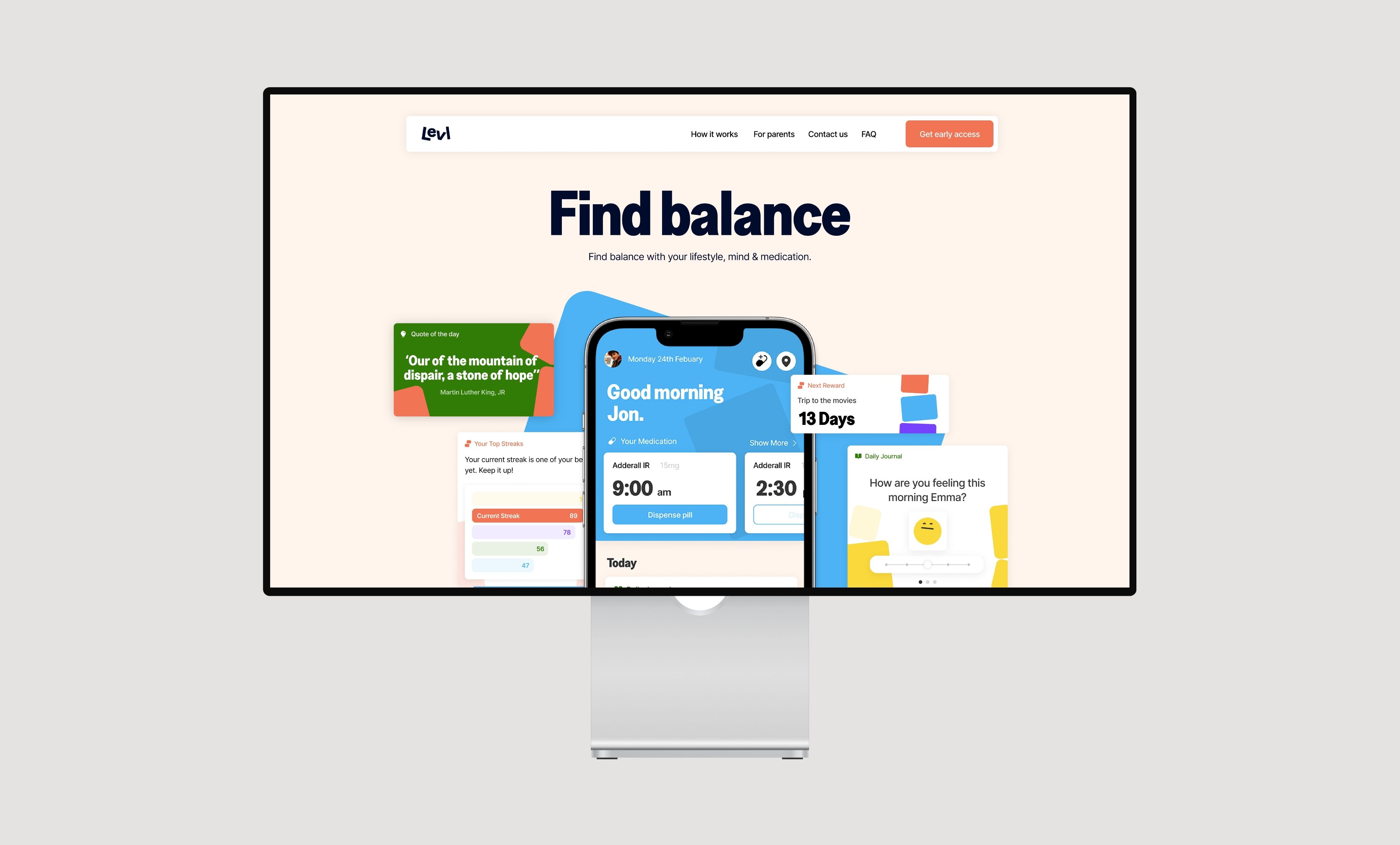
The concept of discovering what works for you with your mental health is a powerful idea to own. Levl is not about reaching higher, further or even better. It is about achieving a level that works for you. It is about finding balance.



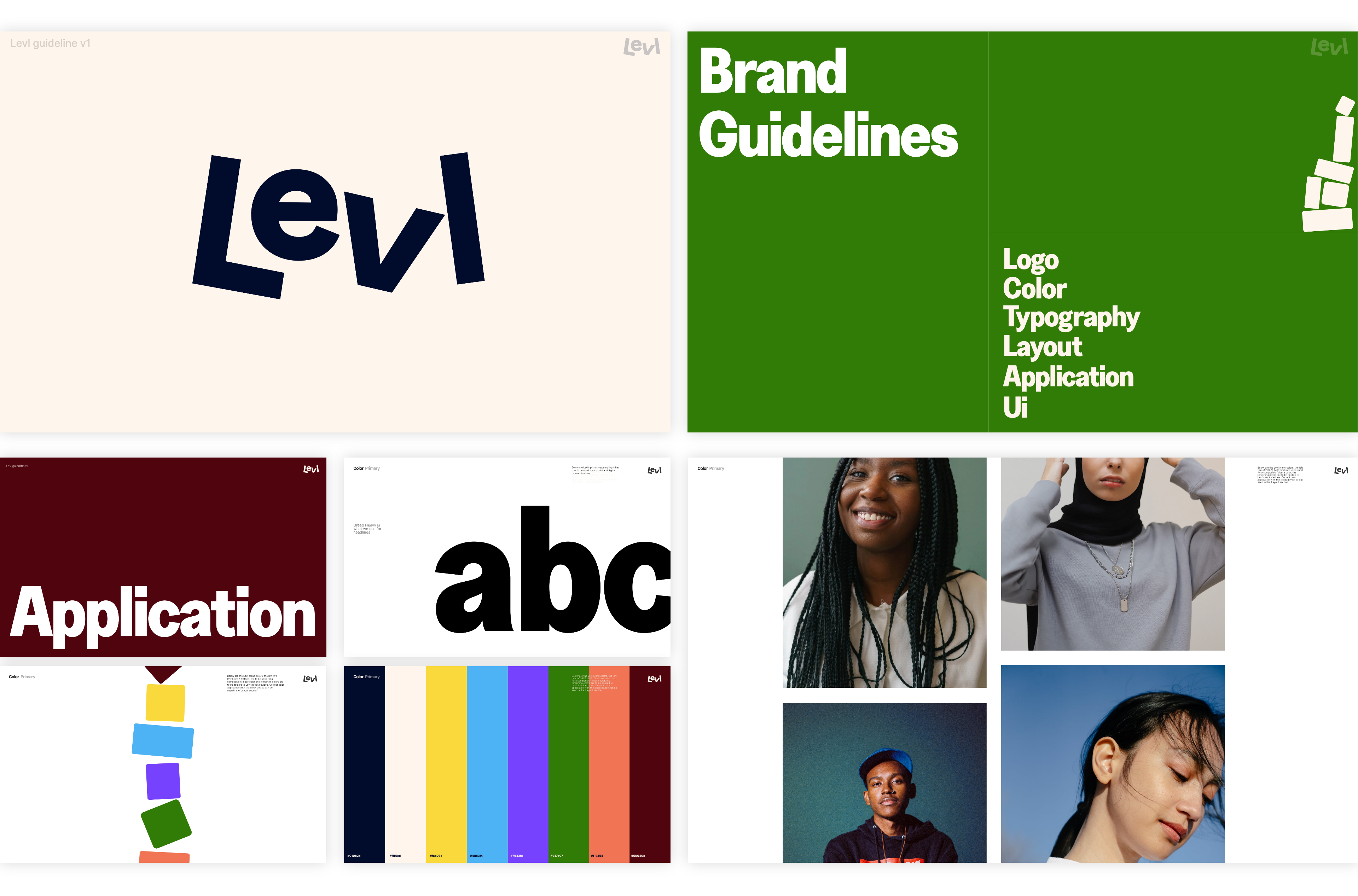
Brand Design
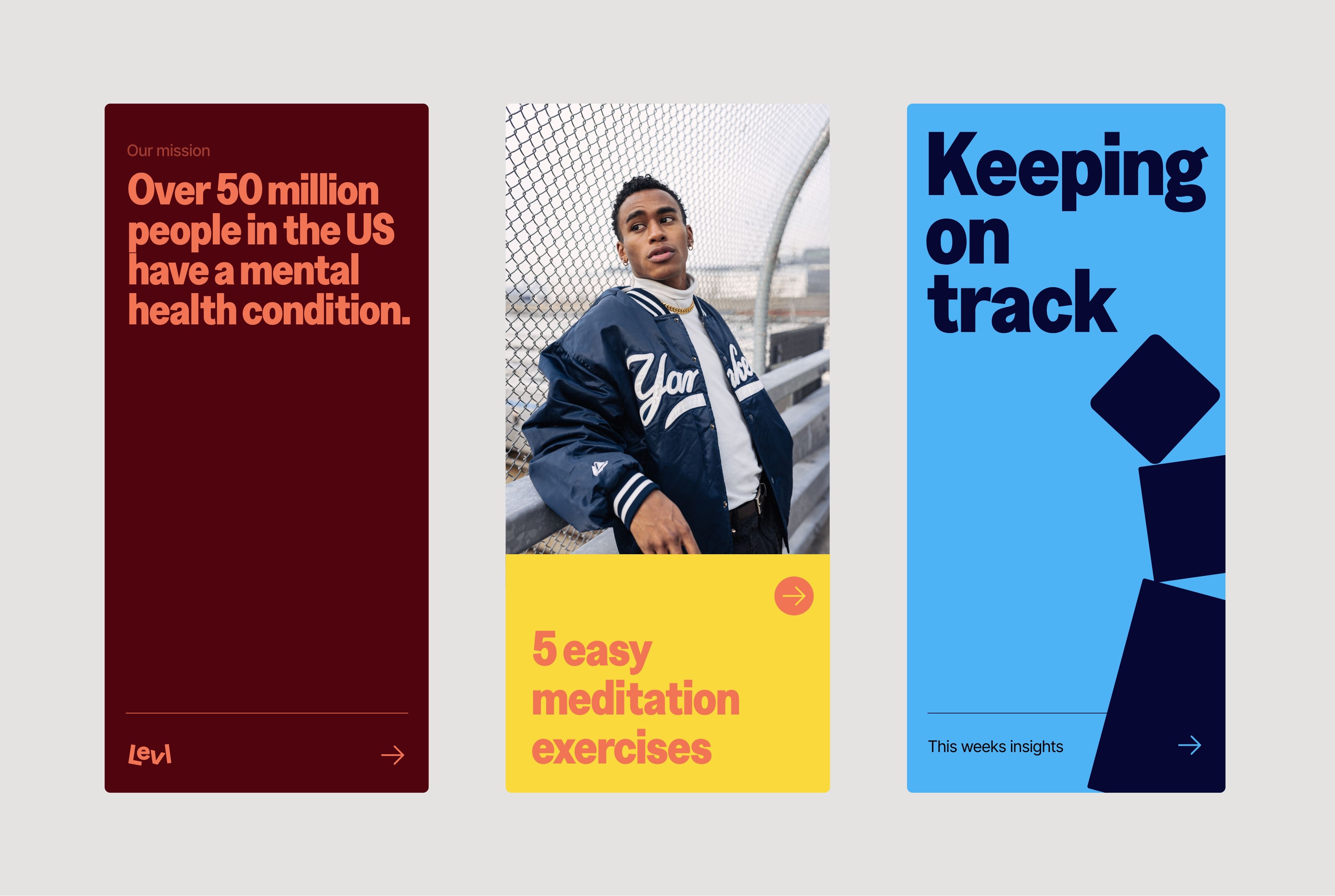
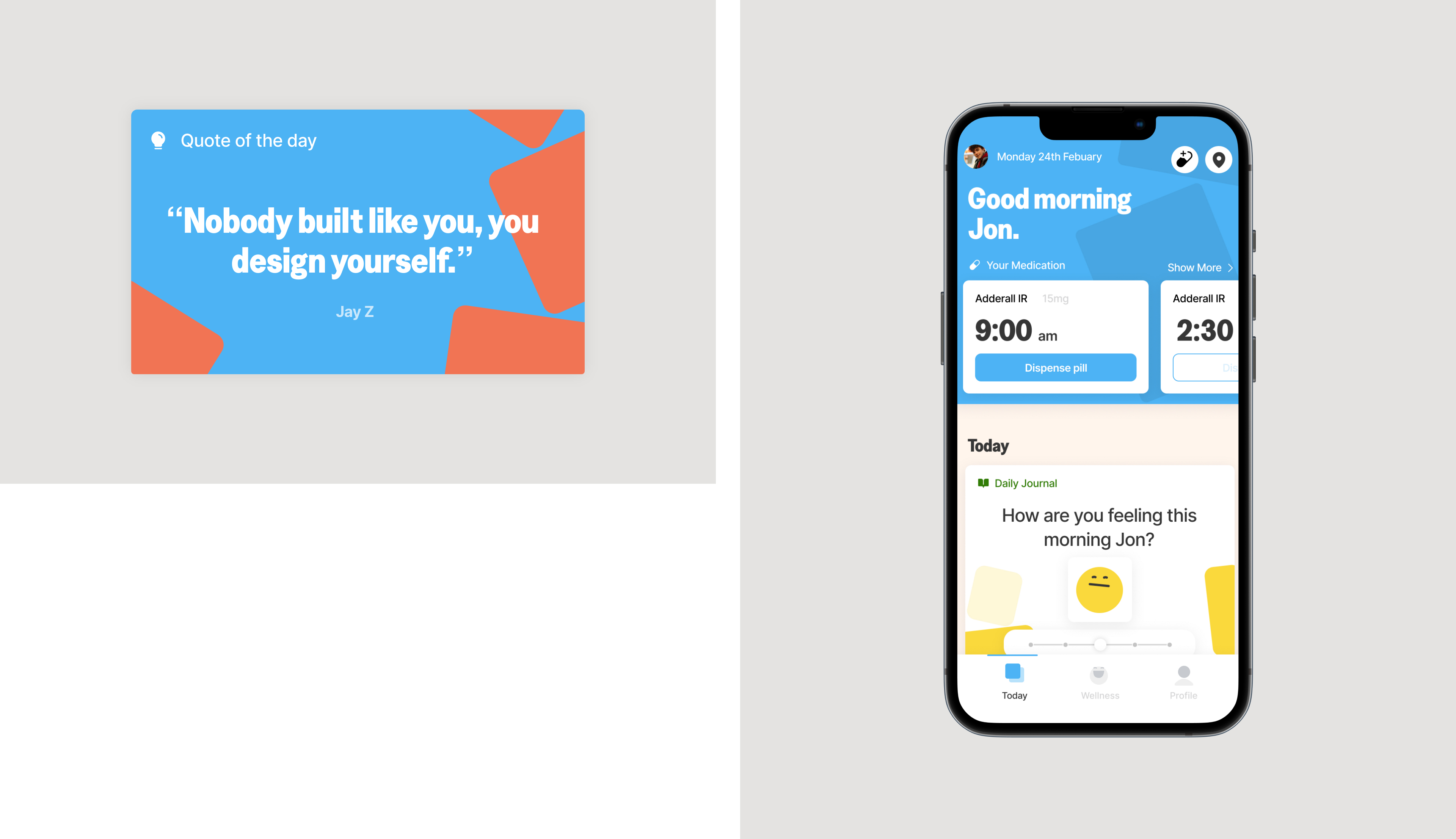
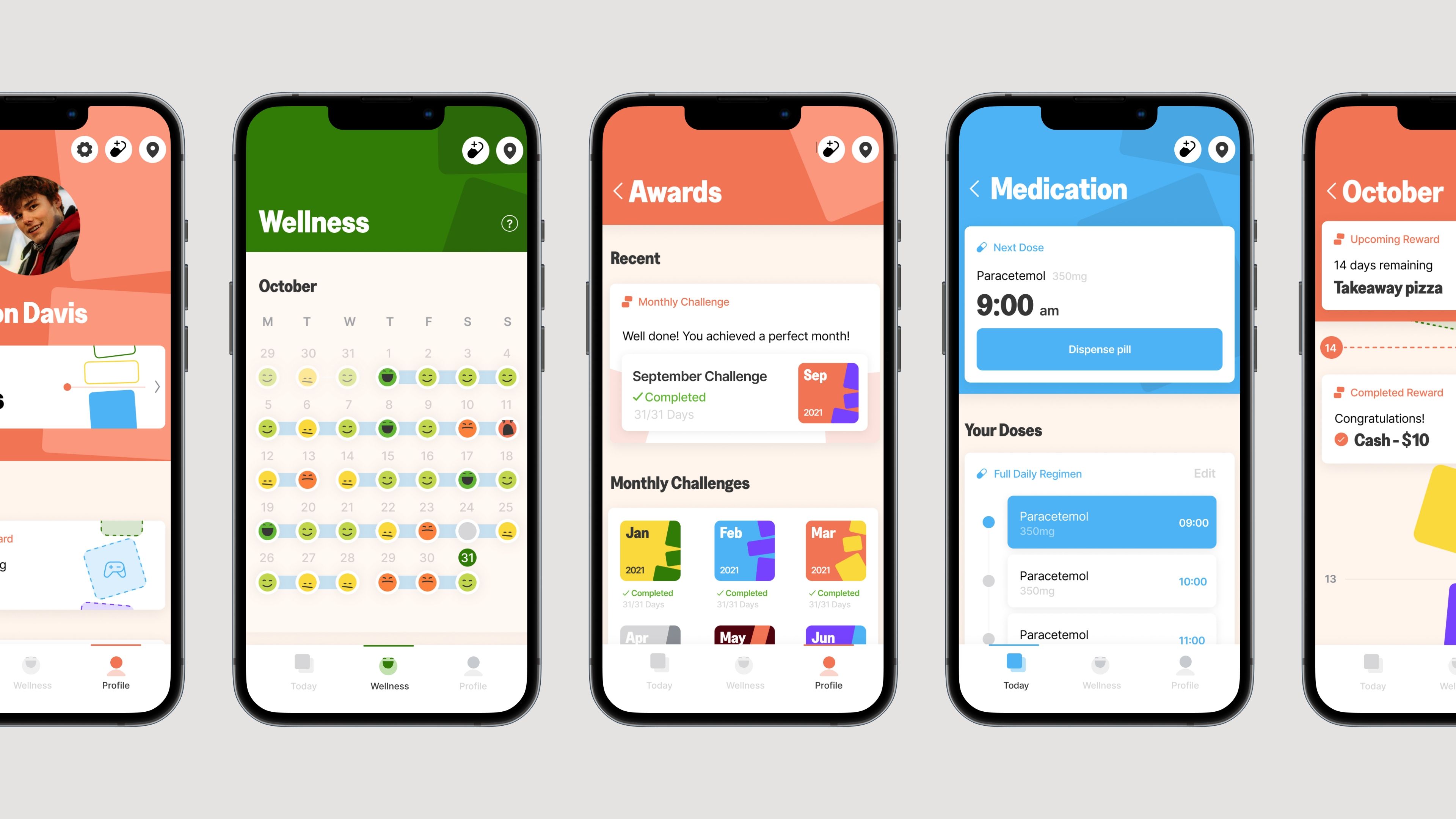
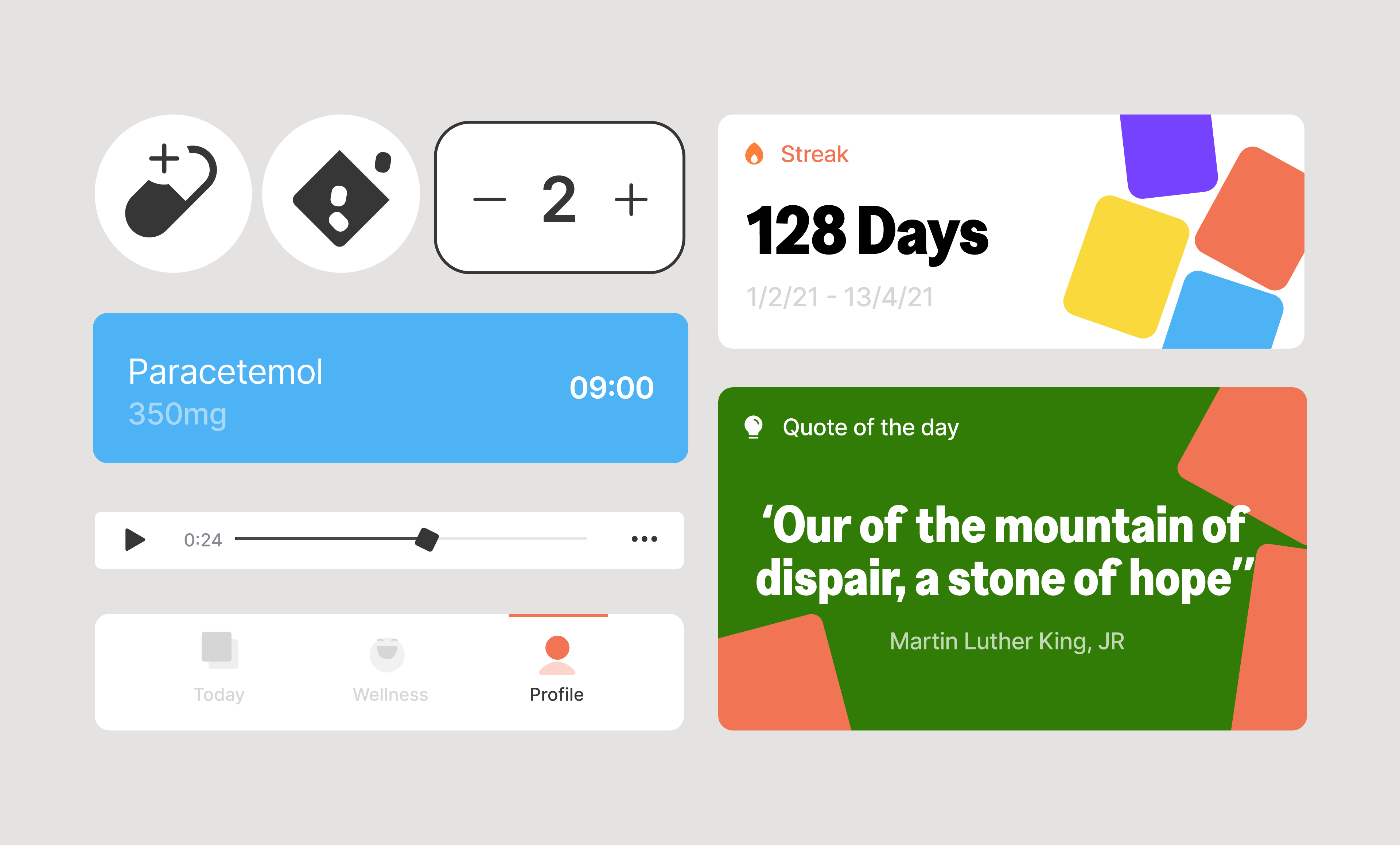
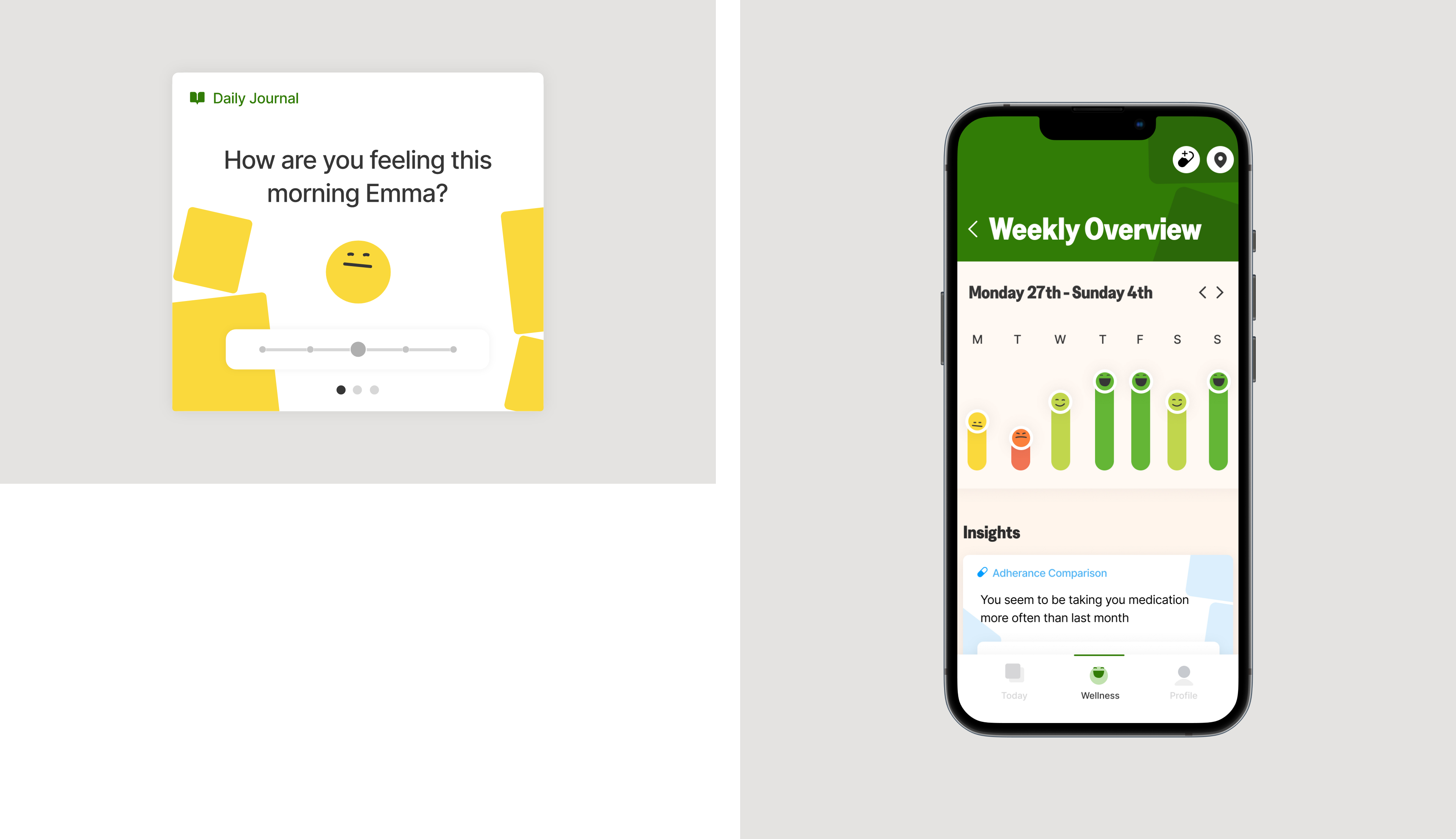
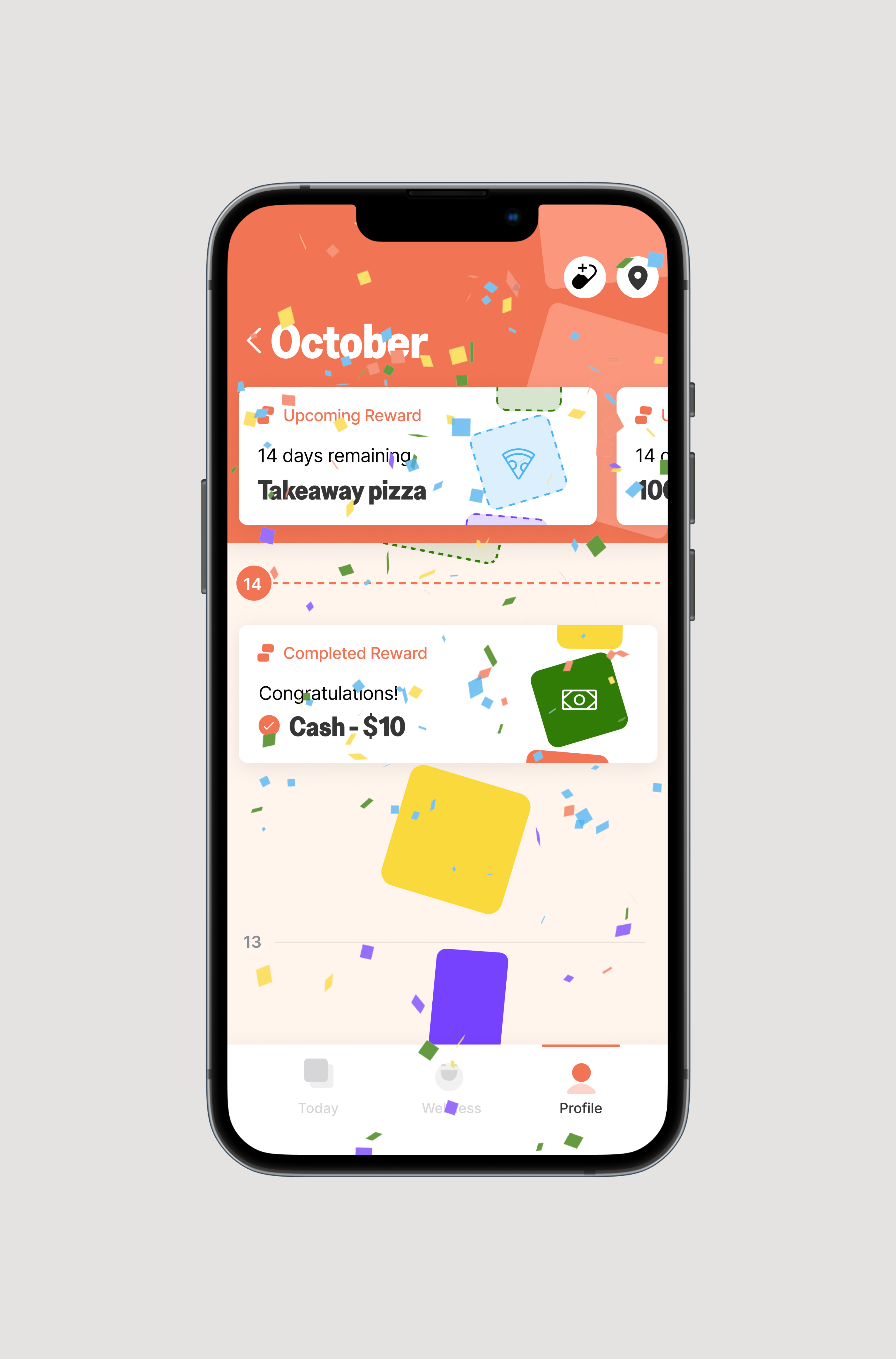
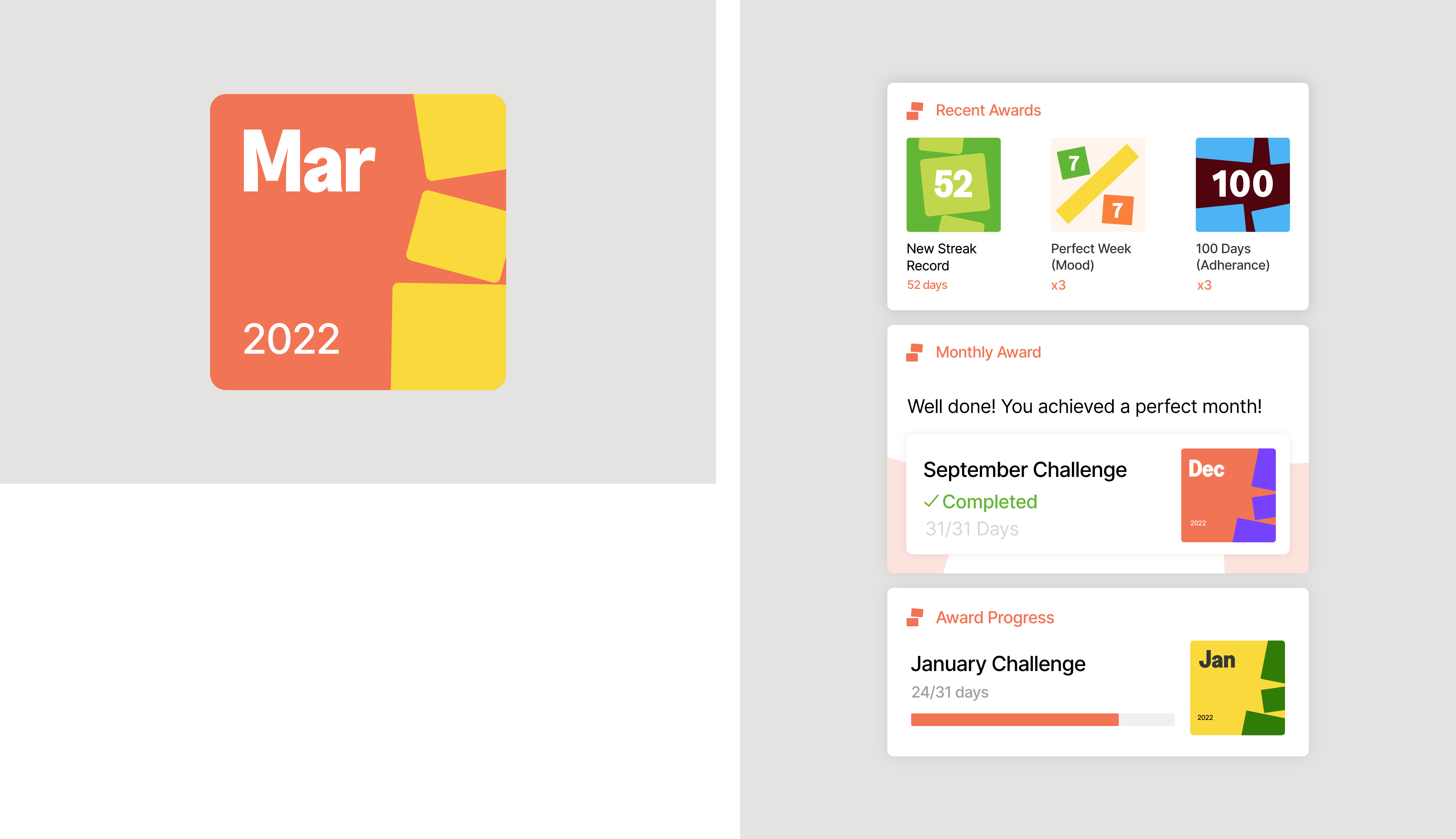
Setting your own level and goal is fundamental to all communications and branded touchpoints. We adopted a playful block system that alluded to building and finding balance. This was brought to life by crafting a playful visual identity, a friendly type pairing of Greed Heavy for headline and Inter Regular for supporting copy. When the brand is brought to life with motion, the wide colour palette and branded assets give Levl a dynamic, playful and unconventional end result.












Special Thanks.
To the full team at Levl, investors and collaborators that have helped support the launch of this product. Thanks for the trust and collaborative approach from the founder, Artin Perse.